Create A Floating Ads
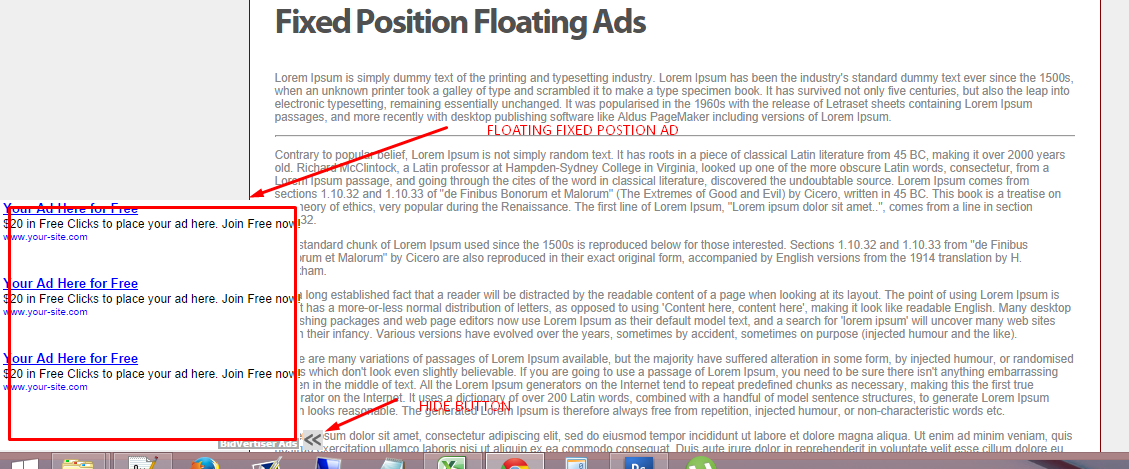
Do you want an ads that is on fixed position on your websites? An ad that is floating wherever the visitors is going and still the ads is there. This will greatly increase your click-through-rate or CTR and even increase your ads earnings.
I am personally using this script on my other websites and CTR is just awesome. So I will be sharing you my very simple script on creating a floating ads perfect for your website of blogs.
It’s very easy to achieve this result, you just need to tweak some CSS and HTML or just change my script to use it. Here we go.
Build The CSS
Build the CSS you can customize this if you want. I’ll save this as FloatingAd.css
.myFloatBar {
bottom:0;
left:0;
width:50%;
position:fixed;
padding-left:0;
}
button {
background-image:url(http://i.imgur.com/FLKvPu5.png); /*HIDE BUTTON IMAGE*/
background-repeat:no-repeat;
background-position:50% 50%;
height:20px;
width:20px;
border:none;
padding:0;
}
button span {
display:none;
}
The Javascript
Save this as ad.js
$(document).ready(function(){
$("button").click(function(){
$("ad").toggle(500);
});
});
The HTML
Call the necessary files, be sure to view Demo page and put the below code anywhere before </body> tag. It’s simply easy.
<div class=”myFloatBar”>
<ad><!– Begin Ad code –><some ads here><!– End Ad code –></ad>
<button></button>
</div>
Or download this file —-> DOWNLOAD ZIP




Your method provides a clear, step-by-step guide to solving complex problems. Thank you for sharing your expertise.
Fantastic job! You’ve done an excellent job.
Your method is incredibly efficient and gets straight to the point. I love it!
I’m completely blown away by the effectiveness of this method, thank you.
Your method is not only effective, but also incredibly well-presented. It’s clear that you care about making complex concepts accessible to everyone.