Erstellen Sie eine schwebende Anzeige
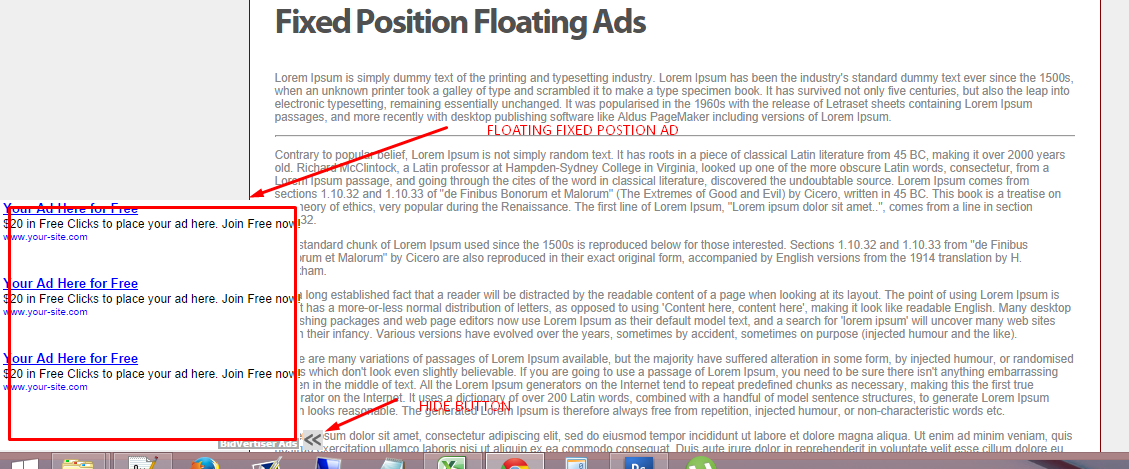
Möchten Sie eine Anzeige, die auf Ihren Websites auf einer festen Position steht? Eine Anzeige, die überall dort schwebt, wo die Besucher sind, und die Anzeigen immer noch da sind. Dies erhöht Ihre Klickrate oder Klickrate erheblich und sogar Ihre Anzeigeneinnahmen.
Ich persönlich verwende dieses Skript auf meinen anderen Websites und die Klickrate ist einfach fantastisch. Daher werde ich Ihnen mein sehr einfaches Skript zum Erstellen von Floating-Anzeigen zur Verfügung stellen, die perfekt für Ihre Website mit Blogs geeignet sind.
Es ist sehr einfach, dieses Ergebnis zu erzielen. Sie müssen nur etwas CSS und HTML optimieren oder einfach mein Skript ändern, um es zu verwenden. Auf geht's.
Erstellen Sie das CSS
Erstellen Sie das CSS, das Sie bei Bedarf anpassen können. Ich werde das als speichern FloatingAd.css
.myFloatBar {bottom: 0; links: 0; Breite: 50%; Position: fest; links auffüllen: 0; } button {Hintergrundbild: URL (https://i.imgur.com/FLKvPu5.png); / * HIDE BUTTON IMAGE * / Hintergrundwiederholung: keine Wiederholung; Hintergrundposition: 50% 50%; Höhe: 20px; Breite: 20px; Grenze: keine; Polsterung: 0; } button span {display: none; }}
Das Javascript
Speichern Sie dies als ad.js.
$ (Dokument) .ready (function () {$ ("button"). Click (function () {$ ("ad"). Toggle (500);});});
Der HTML
Rufen Sie die erforderlichen Dateien auf und achten Sie darauf, sie anzuzeigen Demo Seite und setzen Sie den folgenden Code irgendwo zuvor </body> Etikett. Es ist einfach.
<div class="”myFloatBar”">
</div>
Oder laden Sie diese Datei herunter —-> ZIP HERUNTERLADEN








Your method provides a clear, step-by-step guide to solving complex problems. Thank you for sharing your expertise.
Fantastic job! You’ve done an excellent job.
Your method is incredibly efficient and gets straight to the point. I love it!
I’m completely blown away by the effectiveness of this method, thank you.
Your method is not only effective, but also incredibly well-presented. It’s clear that you care about making complex concepts accessible to everyone.