Créer une publicité flottante
Voulez-vous une annonce qui est sur une position fixe sur vos sites Web? Une annonce qui flotte partout où les visiteurs vont et qui sont toujours là. Cela augmentera considérablement votre taux de clics ou CTR et augmentera même vos revenus publicitaires.
J'utilise personnellement ce script sur mes autres sites Web et le CTR est tout simplement génial. Je vais donc vous partager mon script très simple sur la création d'une publicité flottante parfaite pour votre site Web de blogs.
Il est très facile d'obtenir ce résultat, il vous suffit de modifier du CSS et du HTML ou simplement de changer mon script pour l'utiliser. Et c'est parti.
Construire le CSS
Construisez le CSS, vous pouvez le personnaliser si vous le souhaitez. Je vais enregistrer ceci sous FloatingAd.css
.myFloatBar {bas: 0; gauche: 0; largeur: 50%; position: fixe; padding-left: 0; } bouton {image de fond: url (https://i.imgur.com/FLKvPu5.png); / * HIDE BUTTON IMAGE * / background-repeat: no-repeat; position d'arrière-plan: 50% 50%; hauteur: 20px; largeur: 20px; bordure: aucune; rembourrage: 0; } bouton span {affichage: aucun; }
Le Javascript
Enregistrez ceci sous ad.js
$ (document) .ready (function () {$ ("bouton"). Click (function () {$ ("ad"). Toggle (500);});});
Le HTML
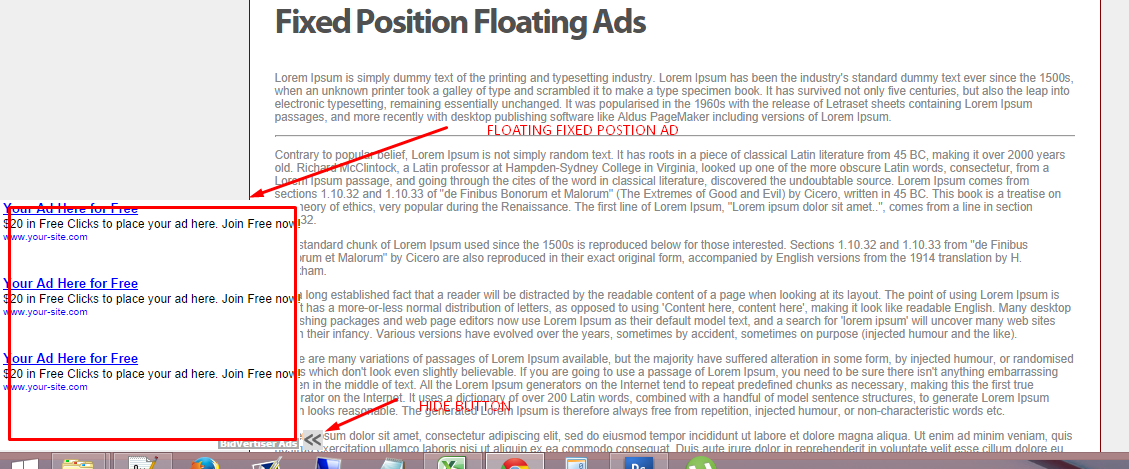
Appelez les fichiers nécessaires, assurez-vous de voir Démo page et mettez le code ci-dessous n'importe où avant </body> marque. C'est tout simplement simple.
<div class="”myFloatBar”">
</div>
Ou téléchargez ce fichier —-> TÉLÉCHARGER LE ZIP








Your method provides a clear, step-by-step guide to solving complex problems. Thank you for sharing your expertise.
Fantastic job! You’ve done an excellent job.
Your method is incredibly efficient and gets straight to the point. I love it!
I’m completely blown away by the effectiveness of this method, thank you.
Your method is not only effective, but also incredibly well-presented. It’s clear that you care about making complex concepts accessible to everyone.