Crear anuncios flotantes
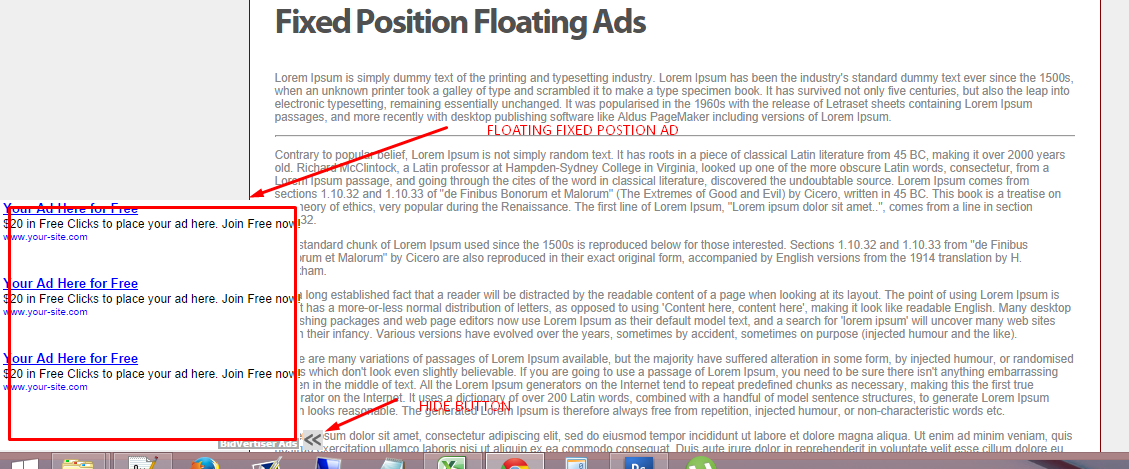
¿Quiere un anuncio que esté en una posición fija en sus sitios web? Un anuncio que está flotando dondequiera que vayan los visitantes y aún así los anuncios están allí. Esto aumentará en gran medida su tasa de clics o CTR e incluso aumentará las ganancias de sus anuncios.
Personalmente estoy usando este script en mis otros sitios web y el CTR es simplemente increíble. Así que les compartiré mi sencillo script sobre cómo crear anuncios flotantes perfectos para su sitio web de blogs.
Es muy fácil lograr este resultado, solo necesita ajustar algo de CSS y HTML o simplemente cambiar mi script para usarlo. Aquí vamos.
Construye el CSS
Construya el CSS, puede personalizarlo si lo desea. Guardaré esto como FloatingAd.css
.myFloatBar {parte inferior: 0; izquierda: 0; ancho: 50%; posición: fija; padding-left: 0; } botón {imagen de fondo: url (https://i.imgur.com/FLKvPu5.png); / * OCULTAR IMAGEN DEL BOTÓN * / repetición de fondo: no repetición; posición de fondo: 50% 50%; altura: 20px; ancho: 20px; borde: ninguno; acolchado: 0; } botón span {display: none; }
El Javascript
Guardar esto como ad.js
$ (documento) .ready (función () {$ ("botón"). Click (función () {$ ("anuncio"). Alternar (500);});});
El HTML
Llame a los archivos necesarios, asegúrese de ver Manifestación página y coloque el siguiente código en cualquier lugar antes </body> etiqueta. Sencillamente es fácil.
<div class="”myFloatBar”">
</div>
O descargue este archivo —-> DESCARGAR ZIP








Your method provides a clear, step-by-step guide to solving complex problems. Thank you for sharing your expertise.
Fantastic job! You’ve done an excellent job.
Your method is incredibly efficient and gets straight to the point. I love it!
I’m completely blown away by the effectiveness of this method, thank you.
Your method is not only effective, but also incredibly well-presented. It’s clear that you care about making complex concepts accessible to everyone.