Maak een zwevende advertenties
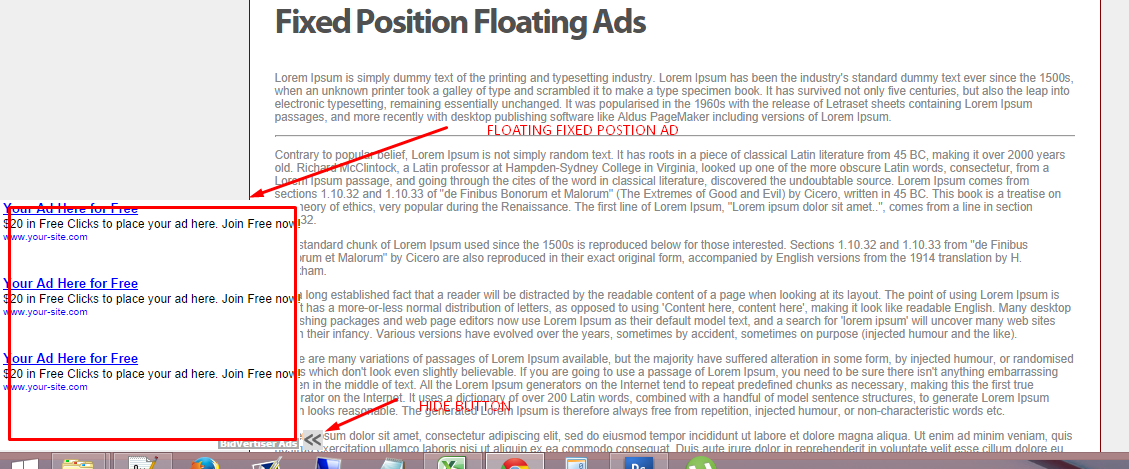
Wilt u een advertentie die op een vaste positie op uw websites staat? Een advertentie die zweeft waar de bezoekers ook heen gaan en de advertenties zijn er nog steeds. Dit zal uw klikfrequentie of CTR aanzienlijk verhogen en zelfs uw advertentie-inkomsten verhogen.
Ik gebruik dit script persoonlijk op mijn andere websites en de CTR is gewoon geweldig. Dus ik zal u mijn zeer eenvoudige script delen over het maken van zwevende advertenties die perfect zijn voor uw website of blogs.
Het is heel gemakkelijk om dit resultaat te bereiken, je hoeft alleen wat CSS en HTML aan te passen of gewoon mijn script te wijzigen om het te gebruiken. Daar gaan we.
Bouw de CSS
Bouw de CSS die u desgewenst kunt aanpassen. Ik zal dit bewaren als FloatingAd.css
.myFloatBar {bottom: 0; links: 0; breedte: 50%; positie: vast; padding-left: 0; } knop {achtergrondafbeelding: url (https://i.imgur.com/FLKvPu5.png); / * VERBERG KNOPBEELD * / achtergrondherhaling: geen herhaling; achtergrondpositie: 50% 50%; hoogte: 20px; breedte: 20px; grens: geen; opvulling: 0; } knop bereik {display: none; }
Het Javascript
Bewaar dit als ad.js
$ (document) .ready (functie () {$ ("knop"). Klik (functie () {$ ("advertentie"). Toggle (500);});});
De HTML
Roep de benodigde bestanden op, zorg ervoor dat u ze bekijkt Demo pagina en plaats de onderstaande code ergens eerder </body> label. Het is simpelweg gemakkelijk.
<div class="”myFloatBar”">
</div>
Of download dit bestand —-> DOWNLOAD ZIP








Your method provides a clear, step-by-step guide to solving complex problems. Thank you for sharing your expertise.
Fantastic job! You’ve done an excellent job.
Your method is incredibly efficient and gets straight to the point. I love it!
I’m completely blown away by the effectiveness of this method, thank you.
Your method is not only effective, but also incredibly well-presented. It’s clear that you care about making complex concepts accessible to everyone.