Creați anunțuri plutitoare
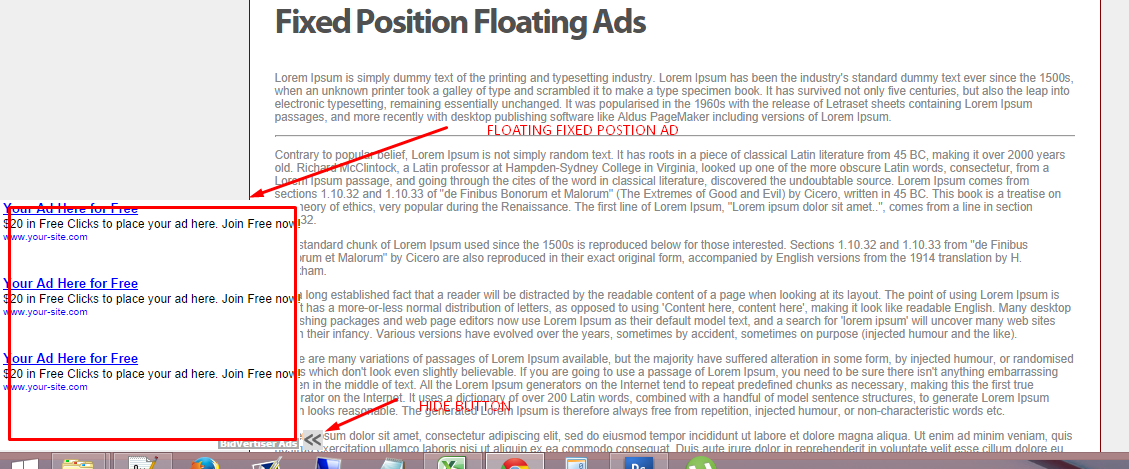
Doriți o reclamă care să fie pe poziție fixă pe site-urile dvs. web? Un anunț care pluteste oriunde merge vizitatorii și totuși anunțurile sunt acolo. Acest lucru va crește considerabil rata de clic sau CTR și chiar va crește veniturile din anunțuri.
Folosesc personal acest script pe celelalte site-uri web ale mele, iar CTR este minunat. Așadar, vă voi împărtăși scriptul meu foarte simplu despre crearea unor reclame plutitoare perfecte pentru site-ul dvs. de bloguri.
Este foarte ușor să obțineți acest rezultat, trebuie doar să modificați unele CSS și HTML sau pur și simplu să modificați scriptul pentru a-l utiliza. Începem.
Construiți CSS
Construiți CSS, puteți personaliza acest lucru dacă doriți. Voi salva asta ca FloatingAd.css
.myFloatBar {jos: 0; stânga: 0; lățime: 50%; poziție: fixă; umplutură-stânga: 0; } buton {background-image: url (https://i.imgur.com/FLKvPu5.png); / * IMAGINE BUTON ASCUNDERE * / background-repeat: no-repeat; fundal-poziție: 50% 50%; înălțime: 20px; lățime: 20px; hotar: nici unul; umplutură: 0; } buton span {display: none; }
Javascriptul
Salvați acest lucru ca ad.js
$ (document). Ready (funcție () {$ („buton”). Faceți clic (funcție () {$ („anunț”). Comutare (500);});});
Codul HTML
Apelați fișierele necesare, asigurați-vă că vizualizați Demo și puneți codul de mai jos oriunde înainte </body> etichetă. Pur și simplu este ușor.
<div class="”myFloatBar”">
</div>
Sau descărcați acest fișier —-> DESCĂRCAȚI ZIP








Your method provides a clear, step-by-step guide to solving complex problems. Thank you for sharing your expertise.
Fantastic job! You’ve done an excellent job.
Your method is incredibly efficient and gets straight to the point. I love it!
I’m completely blown away by the effectiveness of this method, thank you.
Your method is not only effective, but also incredibly well-presented. It’s clear that you care about making complex concepts accessible to everyone.